Blog yang baik itu blog yang seperti apa sih?
Sobat Blogger, salah satu cara yang cukup efektif untuk mendatangkan pengunjung ke blog kita adalah dengan membuat blog kita ditemukan pada halaman pertama mesin pencari (search engine).
Ketika pengunjung mencari informasi melalui Google, Yahoo, Bing, atau mesin pencari lainnya, maka mereka akan cenderung mengunjungi situs-situs yang berada pada halaman pertama pencarian, bukan?
Cara Membuat Blog Ringan, Valid HTML5, dan SEO Friendlyhttps://t.co/f966WKSC2s— Nando Sandala (@NandoSandala) November 22, 2019
Hal ini dulu sempat membuat para webmaster berpikir bahwa blog yang baik adalah blog yang terlihat baik oleh mesin pencari, bukan pengunjung.
Artinya mereka hanya berfokus membuat blog yang disukai oleh mesin pencari, tanpa mempedulikan konten yang sebenarnya sangat penting untuk pengunjung.
Lain dulu lain sekarang. Mesin pencari juga memiliki algoritma canggih untuk menyeleksi blog-blog mana saja yang benar-benar bermanfaat untuk pengunjung, mana blog yang dibuat asal-asalan.
Blog yang baik adalah blog yang dapat memberikan informasi yang dicari pengunjung dan mampu membuat pengunjung betah berlama-lama berada di blog tersebut.
Mesin pencari dapat mengolah waktu yang dihabiskan oleh pengunjung ketika mengunjungi suatu blog menjadi tingkat kepuasan pengunjung. Artinya blog yang disukai pengunjung akan disukai pula oleh mesin pencari.
Blog yang baik memiliki 4 kriteria sebagai berikut :
- Desain yang tidak membuat frustasi, struktur dan navigasi yang jelas, font tulisan mudah dibaca.
- Ringan dan cepat loadingnya. Tidak dipenuhi widget-widget yang kurang berguna bagi pengunjung.
- Valid HTML5, penulisan syntax-nya mengikuti aturan yang ditetapkan W3C.
- Search engine friendly, baik di mata mesin pencari (pelengkap).
Tutorial kali ini mungkin akan membuat para master yang berjualan template premium geram, karena saya akan membagikan tutorial membuat blog dengan 4 kriteria di atas secara gratis!
Cara Membuat Blog Ringan, Valid HTML5, dan SEO Friendly
Ini adalah serial kedua dari seri panduan membuat template blog sendiri, jika Anda belum membaca serial pertama, silahkan baca terlebih dahulu : Cara Membuat Template Blog Blogger Sendiri Mulai Dari Awal atau Nol.
Terakhir kita sudah membuat template blog dengan source code berikut :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18.
Percaya atau tidak dengan source code di atas blog kita sudah valid HTML5?
Cara Membuat Blog Valid HTML5 SEO Friendly
Anda dapat mengecek valid tidaknya blog Anda melalui W3C Validation Service. Masukkan alamat blog Anda, kemudian pilih Check.
Perhatikan tidak ada error yang muncul, yang berarti blog Anda telah valid HTML5.
Meta Tag Dasar Blogger
Meta tag berfungsi sebagai sarana komunikasi pengelola blog untuk menginformasikan sesuatu kepada mesin pencari.
Di dalam template blogger biasanya akan dipasang meta tag dasar yang dikemas dalam satu baris kode meta tag all head content di bawah ini.
<b:include data='blog' name='all-head-content'/>1.
Meta tag all head content berisi informasi dasar berikut sehingga sangat penting untuk diinformasikan kepada mesin pencari.
- Favicon
- Canonical untuk menghindari duplikat konten
- Atom RSS
- OpenID delegate untuk berkomentar dengan openID
- Meta description halaman posting
- Post thumbnail
Masalahnya adalah ketika kita menyisipkan meta tag all head content ke dalam bagian head, akan muncul error pada hasil validasi. Coba sisipkan meta tag tersebut pada bagian head, kemudian simpan, dan ulangi validasi.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <b:include data='blog' name='all-head-content'/> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19.
Maka seharusnya akan muncul error seperti gambar di bawah ini.
Lalu solusinya bagaimana? Solusinya adalah dengan mengubah meta tag all head content dengan meta tag berikut :
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19.
Sehingga source code template blog kita menjadi seperti berikut :
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if> <title><data:blog.title/></title> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37.
Silahkan cek kembali validasi blog Anda, seharusnya blog Anda sudah kembali valid HTML5.
Cara Membuat Blog Ringan, Valid HTML5, dan SEO Friendly
Saya tidak akan membahas SEO secara detail di postingan ini karena SEO itu sangat kompleks dan kita masih belajar tahap awal. Di sini hanya akan dibahas SEO praktis sebagai langkah awal saja.
Sebelumnya saya pernah berkata bahwa blog yang baik menurut pengunjung maka akan baik juga bagi mesin pencari.
Pada source code template blog terakhir, dilakukan pemanggilan tag title yang berfungsi menampilkan judul blog kita pada tab browser.
<title><data:blog.title/></title>1.
Tag title di atas tidak dinamis sama sekali. Halaman apapun di dalam blog kita yang dikunjungi, pada tab browser hanya akan menampilkan judul blog kita.
Sebagai contoh ketika saya mencoba mengakses halaman yang tidak ditemukan atau page not found di dalam blog kita, maka tab pada browser tetap akan menampilkan judul blog kita.
Padahal seharusnya tab browser menampilkan informasi halaman yang sedang dikunjungi. Jadi misalkan saya mengakses halaman yang tidak ditemukan dalam blog saya, maka tab pada browser juga menunjukkan informasi halaman yang sedang saya kunjungi seperti gambar di bawah ini.
Solusinya adalah dengan mengubah tag title sebelumnya,
<title><data:blog.title/></title>1.
dengan tag title di bawah ini.
<!-- SEO Title Tag --> <b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if> <b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if>1. 2. 3. 4. 5. 6. 7. 8.
Akan saya jelaskan satu per satu.
- Ketika yang dikunjungi adalah homepage (halaman utama) blog, maka tab browser akan menampilkan "Judul Blog" saja, diatur dalam tag berikut.
<b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if>
1. - Ketika yang dikunjungi adalah halaman posting, akan menampilkan "Judul Posting - Judul Blog".
<b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if>
1. - Ketika yang dikunjungi adalah halaman arsip, akan menampilkan "Archive for Judul Posting".
<b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if>
1. - Ketika yang dikunjungi adalah halaman statis, akan menampilkan "Judul Blog".
<b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if>
1. - Ketika yang dikunjungi adalah halaman index, akan menampilkan "Judul Posting - Judul Blog" berdasarkan label.
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if>
1. - Ketika yang dikunjungi adalah halaman error (tidak ditemukan), akan menampilkan "Page Not Found".
<b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if>
1. - Ketika yang dikunjungi adalah halaman index, akan menampilkan "Judul Posting - All Post".
<b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if>
1.
Jadi sekarang, kita sudah memiliki source code template blog dengan title tag yang SEO friendly.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if> <!-- SEO Title Tag --> <b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if> <b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> </head> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46.
Cara Membuat Blog Ringan, Valid HTML5, dan SEO Friendly
Selanjutnya kita akan membuat template blog kita menjadi sangat ringan dan cepat loadingnya.Sebelumnya kita cek terlebih dahulu kecepatan loading blog kita melalui Google PageSpeed Insights. Masukkan alamat blog Anda kemudian pilih Analyze.
Perhatikan perbedaan hasil yang diperlihatkan ketika blog dibuka pada perangkat mobile, dan pada perangkat desktop. Bedanya sangat signifikan. Pada tampilan mobile didapat nilai 75, sementara pada tampilan desktop diperoleh nilai 91.
Hal ini terjadi karena secara default Blogger memang membedakan template mobile dan desktop. Jadi modifikasi template yang telah kita lakukan sampai di sini hanya berlaku jika blog kita dibuka di perangkat desktop. Ketika blog dibuka pada perangkat mobile, template-nya akan berubah menjadi template bawaan Blogger.
Menonaktifkan Template Mobile
Solusinya adalah dengan menonaktifkan template mobile, dapat Anda lakukan dengan masuk ke Theme, kemudian pilih klik titik tiga disamping kanan seperti gambar dibawa.
Lalu akan tampil seperti gambar dibawa, klik setelan selular.
Pilih desktop seperti gambar dibawa ini.
Sekarang cek kembali kecepatan blog Anda. Ternyata skornya masih tetap sama! Tidak ada perubahan.
Tetapi setidaknya sekarang ketika blog dibuka pada perangkat mobile akan sama tampilannya dengan tampilan desktop.
Sekarang perhatikan template blog Anda baik-baik.
Belum ada posting, tidak ada widget, font standar, tidak ada hal-hal yang bisa dikatakan memberatkan loading. Tetapi kenapa skornya mentok hanya di 91? Padahal source code template blog kita sangat sederhana.
Hal ini diakibatkan karena tanpa sepengetahuan kita, secara default Blogger memuat Javascript dan CSS yang dihosting (tidak tertanam langsung di template), sehingga memberatkan loading blog kita.
Lalu bagaimana solusinya?
Selain menunjukkan skor kecepatan blog kita dalam rentang nilai maksimal 100, Google PageSpeed Insights juga menawarkan solusi yang dapat dilakukan pengelola blog untuk mempercepat kecepatan loading blog mereka.
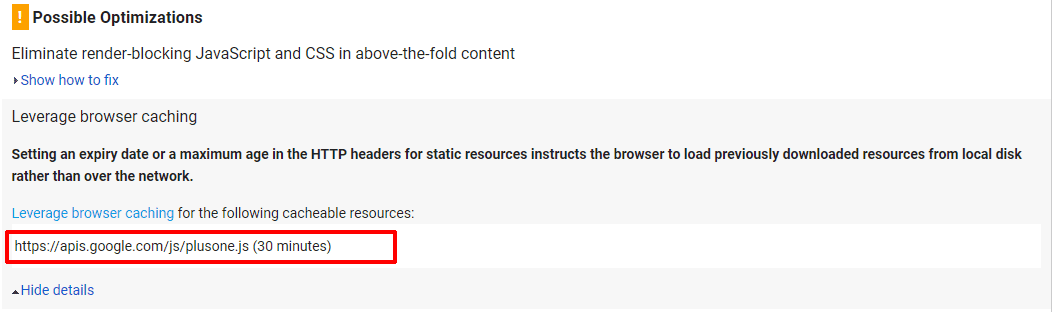
Perhatikan pada bagian Possible Optimizations. Ada 2 masalah utama yang menyebabkan template blog kita lambat dimuat. Yang pertama karena CSS bundle, yang kedua karena Leverage Browser Caching.
Menghapus Javascript Google Plus One
Kita mulai dari Leverage Browser Caching terlebih dahulu. Berisi javascript Google Plus One yang dimuat oleh blog kita, padahal kita tidak menggunakannya.
Bagaimana cara menghapusnya sedangkan javascript tersebut tidak ada di dalam source code?
Solusinya dengan mengubah tag penutup body di bawah ini.
</body>1.
Menjadi tag penutup body yang telah dimodifikasi seperti di bawah ini.
<!--</body>-->1.
Jika Anda mengecek kembali kecepatan loading blog Anda, permasalahan Leverage Browser Caching tidak akan ditemukan lagi, tetapi skornya tetap, tidak bertambah.
Hal ini disebabkan karena kita belum mengatasi masalah utama yang menyebabkan lemotnya blog kita, yaitu 2 CSS bundle yang dihosting, bukan ditanam secara langsung di template, sehingga membutuhkan waktu lebih untuk melakukan kontak server terlebih dahulu.
Menghilangkan CSS Bundle
Kita dapat meningkatkan kecepatan loading blog kita dengan menghilangkan CSS bundle, yang dapat dilakukan dengan mengubah tag head berikut.
<head>1.
Menjadi tag head modifikasi di bawah ini.
<head>1.
Modifikasi juga perlu dilakukan pada tag penutup head.
</head>1.
Menjadi seperti ini.
<!--<head/>-->1.
Sekarang source code template blog Anda menjadi seperti berikut.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if> <!-- SEO Title Tag --> <b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if> <b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} ]]></b:skin> <!--<head/>--> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46.
Simpan dan lihat tampilan blog Anda, Anda akan menemukan sedikit perubahan.
Perhatikan ada 2 tulisan No Posts di blog kita. Hal ini terjadi karena CSS bundle sebenarnya juga memiliki peran sebagai pengatur tampilan blog kita. Oleh karena itu, menghilangkan CSS bundle sedikit banyak akan mempengaruhi tampilan blog kita.
Solusinya adalah dengan menanamkan style CSS yang saya dapatkan dari dalam file CSS bundle berikut langsung di dalam template kita.
#blog-pager-newer-link {float: left;} #blog-pager-older-link {float: right;} #blog-pager {text-align: center;margin: 20px 0px 0px 1px;} .status-msg-wrap{font-size:110%;width:90%;margin:10px auto;position:relative} .status-msg-border{border:1px solid #000;filter:alpha(opacity=40);-moz-opacity:.4;opacity:.4;width:100%;position:relative} .status-msg-bg{background-color:#ccc;opacity:.8;filter:alpha(opacity=30);-moz-opacity:.8;width:100%;position:relative;z-index:1} .status-msg-body{text-align:center;padding:.3em 0;width:100%;position:absolute;z-index:4} .status-msg-hidden{visibility:hidden;padding:.3em 0} .status-msg-wrap a{padding-left:.4em;text-decoration:underline}1. 2. 3. 4. 5. 6. 7. 8. 9. 10.
Sehingga source code template blog kita akan menjadi seperti berikut.
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE html> <HTML> <head> <meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/> <meta content='blogger' name='generator'/> <link expr:href='data:blog.homepageUrl + "favicon.ico"' rel='icon' type='image/x-icon'/> <link expr:href='data:blog.url' rel='canonical'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link expr:href='data:blog.homepageUrl + "feeds/posts/default?alt=rss"' expr:title='data:blog.title + " - RSS"' rel='alternate' type='application/rss+xml'/> <link expr:href='"http://www.blogger.com/feeds/" + data:blog.blogId + "/posts/default"' expr:title='data:blog.title + " - Atom"' rel='alternate' type='application/atom+xml'/> <link href='http://www.blogger.com/openid-server.g' rel='openid.server'/> <link expr:href='data:blog.homepageUrl' rel='openid.delegate'/> <b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <link expr:href='data:blog.postImageThumbnailUrl' rel='image_src'/> </b:if> <b:if cond='data:blog.metaDescription != ""'> <meta expr:content='data:blog.metaDescription' name='description'/> <b:else/> <meta expr:content='data:blog.pageName + " - " + data:blog.title' name='description'/> </b:if> </b:if> <!-- SEO Title Tag --> <b:if cond='data:blog.url == data:blog.homepageUrl'><title><data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "item"'><title><data:blog.pageName/> - <data:blog.title/></title></b:if> <b:if cond='data:blog.pageType == "archive"'><title>Archive for <data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "static_page"'><title><data:blog.pageName/></title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.searchLabel'><title><data:blog.title/> - <data:blog.pageName/></title></b:if></b:if> <b:if cond='data:blog.pageType == "error_page"'><title>Page Not Found</title></b:if> <b:if cond='data:blog.pageType == "index"'><b:if cond='data:blog.url != data:blog.homepageUrl'><title><data:blog.pageTitle/> - All Post</title></b:if></b:if> <b:skin><![CDATA[ body {background-color: #cab894;background-position: center center;} a:link {font-family: 'PT Serif Caption', serif; font-size: 15px; color:#3094db;} a:hover {color: #4d4544;} a {color: #3094db;} #blog-pager-newer-link {float: left;} #blog-pager-older-link {float: right;} #blog-pager {text-align: center;margin: 20px 0px 0px 1px;} .status-msg-wrap{font-size:110%;width:90%;margin:10px auto;position:relative} .status-msg-border{border:1px solid #000;filter:alpha(opacity=40);-moz-opacity:.4;opacity:.4;width:100%;position:relative} .status-msg-bg{background-color:#ccc;opacity:.8;filter:alpha(opacity=30);-moz-opacity:.8;width:100%;position:relative;z-index:1} .status-msg-body{text-align:center;padding:.3em 0;width:100%;position:absolute;z-index:4} .status-msg-hidden{visibility:hidden;padding:.3em 0} .status-msg-wrap a{padding-left:.4em;text-decoration:underline} ]]></b:skin> <!--<head/>--> <body> <b:section class='main' id='main'> <b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'></b:widget> </b:section> </body> </HTML>1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. 24. 25. 26. 27. 28. 29. 30. 31. 32. 33. 34. 35. 36. 37. 38. 39. 40. 41. 42. 43. 44. 45. 46. 47. 48. 49. 50. 51. 52. 53. 54. 55. 56. 57.
Simpan template blog Anda dan lihat tampilannya sekarang.
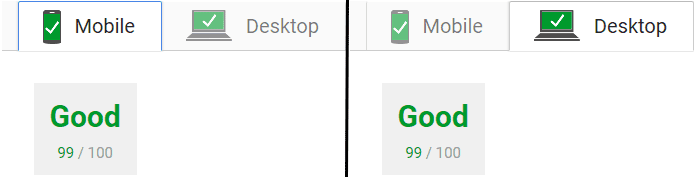
Cek kecepatan loading blog Anda sekarang. Seharusnya Anda mendapatkan skor hampir sempurna baik pada tampilan mobile maupun desktop, 99!
Sampai tahap ini apakah Anda paham dengan langkah-langkah yang saya berikan? Jika belum silahkan tinggalkan pertanyaan pada kolom komentar.
Selamat, Anda baru saja menyelesaikan serial kedua panduan membuat template blog sendiri. Pemahaman Anda sudah mencapai 10%.